O post Xamarin Forms – Navegação Hierárquica entre páginas explica de maneira prática e rápida como implementar a navegação entre páginas em seu aplicativo mobile utilizando o Xamarin Forms.
Xamarin Forms – Navegação Hierárquica entre páginas
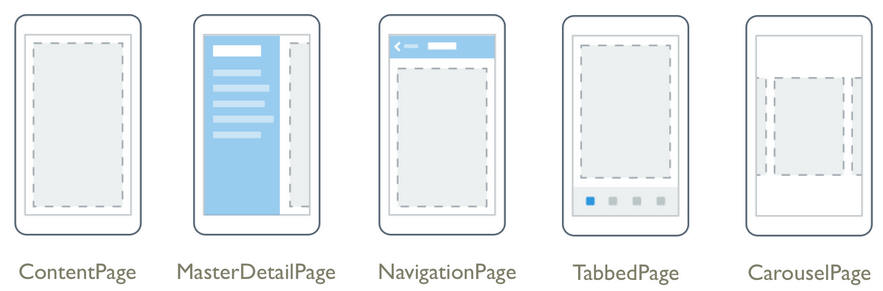
O Xamarin Forms disponibiliza diversas formas de implementar a navegação em um app, tudo depende do tipo de página que é utilizada na aplicações. A figura abaixo demonstra os principais tipos de página que podem ser utilizadas no Xamarin Forms.

Temos dois principais tipos de navegação entre páginas usados no Xamarin Forms:
-
Navegação Hierárquica : Permite ao usuário se mover para baixo em uma pilha de páginas e depois subir novamente pelos níveis;
-
Navegação não Hierárquica ou Modal : É uma tela de interrupção que requer uma ação do usuário, e pode ser descartada por um botão Cancel;
Apresentando a Navegação Hierárquica
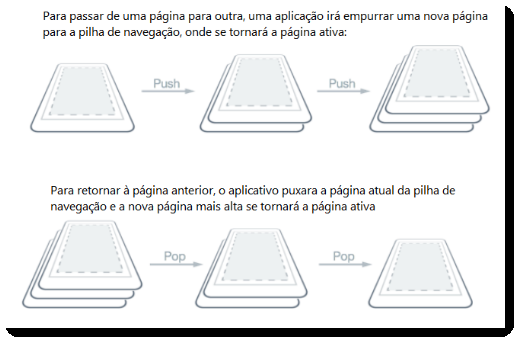
A classe NavigationPage fornece a experiência de navegação hierárquica onde o usuário pode navegar entre as páginas para frente e para trás. Esta classe implementa a navegação em uma pilha de páginas (LIFO- last in, first out) onde a última página a entrar é a primeira a sair.

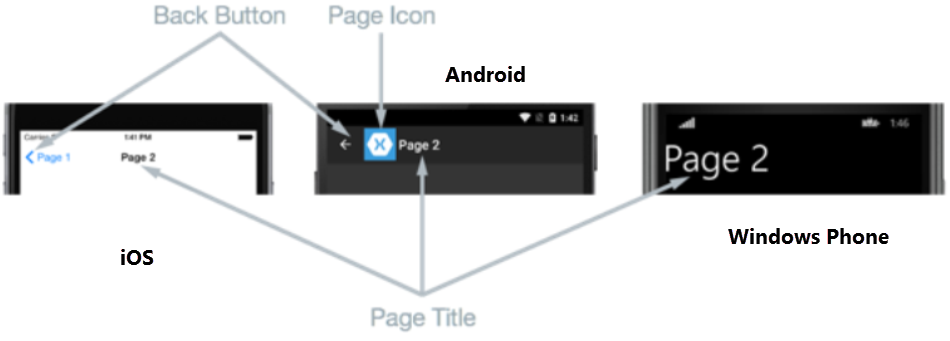
Na navegação hierárquica a classe NavigationPage é usada para navegar através de uma pilha de objetos ContentPage onde os principais componentes usados em cada plataforma é mostrado abaixo:

Fluxo da Navegação Hierárquica
Vamos supor um cenário onde temos duas páginas: Pagina1.xaml e Pagina2. xaml
A seguir veremos o fluxo da navegação hierárquica usado para navegar entre as páginas:
1 – A primeira página adicionada a uma pilha de navegação é referida como a página raiz do aplicativo :
public App ()
{
MainPage = new NavigationPage (new Pagina1());
}
2 – Para navegar para Pagina2, é necessário invocar o método PushAsync na propriedade Navigation da página atual. Isso faz com que a Pagina2 se torne a página corrente da aplicação e a Pagina1 seja empurrada para a pilha de navegação, neste caso se tornando a página raiz da aplicação.
Async void OnNextPageButtonClicked (objeto remetente, EventArgs e)
{
await Navigation.PushAsync (new Pagina2());
}
A página ativa pode ser extraída da pilha de navegação pressionando o botão Voltar no dispositivo, independentemente de se tratar de um botão físico no dispositivo ou de um botão na tela.Isso faz com que a instância de Pagina2 seja empurrada para a pilha de navegação, onde ela se torna a página ativa.
Para retornar programaticamente à página original, a instância Pagina2 deve invocar o método PopAsync:
Async void OnPreviousPageButtonClicked (objeto remetente, EventArgs e)
{
await Navigation.PopAsync ();
}
Esse método remove todas, exceto a página raiz da pilha de navegação, tornando a página raiz do aplicativo a página ativa:Assim como os métodos PushAsync e PopAsync, a propriedade de navegação de cada página também fornece um método PopToRootAsync :
Async void OnRootPageButtonClicked (objeto remetente, EventArgs e)
{
await Navigation.PopToRootAsync ();
}
Observe que os métodos para navegação são expostos pela propriedade Navigation. Vejamos a seguir um exemplo prático mostrando a navegação hierárquica.
Acesse nosso canal no YouTube para visualizar outros vídeos sobre programação, como por exemplo Python, Java e Desenvolvimento de sistemas comerciais utilizando a linguagem C#. Participe do nosso grupo de estudos no Facebook acessando o link.
Parte do material presente nesse post foi retirado do site http://www.macoratti.net



















