Uma tarefa comum para desenvolvedores de front-end é simular um serviço REST de back-end para entregar alguns dados no formato JSON para o aplicativo de front-end e certificar-se de que tudo está funcionando conforme o esperado.
Claro, você pode configurar um servidor de back-end completo, por exemplo, usando Node.js, Express e MongoDB. No entanto, isso leva algum tempo e uma abordagem muito mais simples pode ajudar a acelerar o tempo de desenvolvimento do front-end.
JSON Server é um projeto simples que ajuda você a configurar uma API REST com operações CRUD muito rápido. O site do projeto pode ser encontrado em https://github.com/typicode/json-server.
Disso isso, o post Criando um REST API com JSON Server ensina como configurar um servidor JSON e publicar uma API REST de amostra. Além disso o post ensina como testar o servidor utilizando o Postman.
Criando um REST API com JSON Server
Instalando o JSON Server
O servidor JSON está disponível como um pacote NPM. A instalação pode ser feita usando o gerenciador de pacotes Node.js:
$ npm install -g json-server
Ao adicionar a opção -g, garantimos que o pacote seja instalado globalmente em seu sistema.
JSON File
Agora vamos criar um novo arquivo JSON com o nome db.json. Este arquivo contém os dados que devem ser expostos pela API REST. Para objetos contidos na estrutura JSON, pontos de entpoints CRUD são criados automaticamente. Dê uma olhada no seguinte arquivo db.json de amostra:
{
"employees": [
{
"id": 1,
"first_name": "Sebastian",
"last_name": "Eschweiler",
"email": "sebastian@codingthesmartway.com"
},
{
"id": 2,
"first_name": "Steve",
"last_name": "Palmer",
"email": "steve@codingthesmartway.com"
},
{
"id": 3,
"first_name": "Ann",
"last_name": "Smith",
"email": "ann@codingthesmartway.com"
}
]
}A estrutura JSON consiste em um objeto de funcionário que possui três conjuntos de dados atribuídos. Cada objeto funcionário consiste em quatro propriedades: id, first_name, last_name e email.
Executando o servidor
Vamos iniciar o servidor JSON executando o seguinte comando:
$ json-server --watch db.json
Como parâmetro, precisamos passar o arquivo que contém nossa estrutura JSON (db.json). Além disso, estamos usando o parâmetro – watch. Ao usar esse parâmetro, garantimos que o servidor seja iniciado no modo de observação, o que significa que ele observa as alterações do arquivo e atualiza a API exposta de acordo.

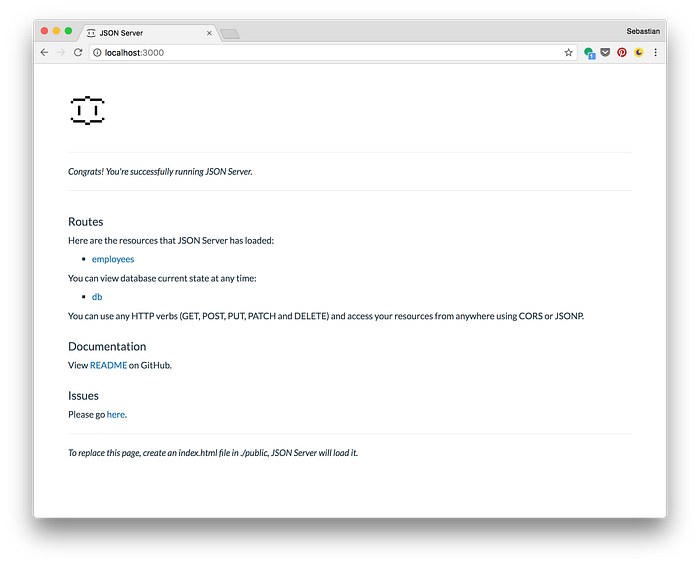
Agora podemos abrir o URL http://localhost: 3000/employees no navegador e obteremos o seguinte resultado:

Na saída, você pode ver que o recurso de funcionários foi reconhecido corretamente. Agora você pode clicar no link funcionários e uma solicitação HTTP GET para http://localhost:3000/employees mostra o seguinte resultado:

Os seguintes endpoints HTTP são criados automaticamente pelo servidor JSON:
GET /employees
GET /employees/{id}
POST /employees
PUT /employees/{id}
PATCH /employees/{id}
DELETE /employees/{id}Se você fizer solicitações POST, PUT, PATCH ou DELETE, as alterações serão salvas automaticamente em db.json. Uma solicitação POST, PUT ou PATCH deve incluir um cabeçalho Content-Type: application/json para usar o JSON no corpo da solicitação. Caso contrário, resultará em 200 OK, mas sem alterações feitas nos dados.
É possível estender URLs com outros parâmetros. Por exemplo. você pode aplicar a filtragem usando parâmetros de URL, como você pode ver no seguinte:
http://localhost:3000/staff?first_name=Sebastian
Isso retorna apenas um objeto funcionário como resultado. Ou apenas execute um texto completo sobre todas as propriedades:
http://localhost:3000/funcionários?q=codingthesmartway
Para uma lista completa de parâmetros de URL disponíveis, dê uma olhada na documentação do servidor JSON: https://github.com/typicode/json-server
Testando a API com o POSTman
Iniciar uma solicitação GET é fácil simplesmente usando o navegador. Para iniciar outros tipos de solicitações HTTP, você pode usar uma ferramenta de cliente HTTP como o Postman (https://www.getpostman.com). Postman está disponível para MacOS, Windows e Linux. Além disso, o Postman está disponível como um aplicativo do Chrome.
Get Request
A interface de usuário do Postman é fácil de usar. Para iniciar uma solicitação GET, preencha o formulário como você pode ver na imagem a seguir. Clique no botão Enviar e você receberá a resposta no formato JSON:

Delete Request
Uma solicitação de exclusão correspondente pode ser vista na seguinte captura de tela:

Post Request
Para criar um novo funcionário, precisamos executar uma solicitação de postagem e definir o tipo de conteúdo do corpo para JSON (aplicativo / json). O novo objeto de funcionário é inserido no formato JSON na seção de dados do corpo:

Put Request
Se quiser atualizar ou alterar um registro de funcionário existente, você pode usar uma solicitação HTTP PUT:




















